Vite 3.0 вышел!
23 июля 2022 г. - Ознакомьтесь с объявлением о Vite 4.0
В феврале прошлого года Эван Ю выпустил Vite 2. С тех пор его принятие непрерывно росло, достигнув более 1 миллиона загрузок npm в неделю. После выпуска быстро сформировалась обширная экосистема. Vite стимулирует возобновленную гонку инноваций в веб-фреймворках. Nuxt 3 использует Vite по умолчанию. SvelteKit, Astro, Hydrogen и SolidStart — все они созданы с использованием Vite. Laravel теперь решил использовать Vite по умолчанию. Vite Ruby показывает, как Vite может улучшить Rails DX. Vitest делает успехи в качестве альтернативы Jest на основе Vite. Vite стоит за новыми функциями тестирования компонентов Cypress и Playwright, Storybook имеет Vite в качестве официального сборщика. И список можно продолжать. Сопровождающие большинства этих проектов участвовали в улучшении самого ядра Vite, тесно сотрудничая с [командой] Vite(https://vite.dev/team) и другими участниками.

Сегодня, спустя 16 месяцев после запуска v2, мы рады объявить о выпуске Vite 3. Мы решили выпускать новый основной Vite не реже одного раза в год, чтобы соответствовать Node.js EOL, и воспользуйтесь возможностью регулярно просматривать API Vite с коротким путем миграции для проектов в экосистеме.
Быстрые ссылки:
Если вы новичок в Vite, мы рекомендуем прочитать Руководство по Vite. Затем ознакомьтесь с Руководством по началу работы и Руководством по функциям, чтобы узнать, что Vite предоставляет из коробки. Как обычно, вклад приветствуется на GitHub. Более 600 соавторов помогли улучшить Vite на данный момент. Следите за обновлениями в Twitter или присоединяйтесь к обсуждениям с другими пользователями Vite на нашем сервере чата Discord.
Новая Документация
Перейдите на vite.dev, чтобы насладиться новой документацией v3. Vite теперь использует новую тему по умолчанию VitePress с потрясающим темным режимом среди других функций.
Несколько проектов в экосистеме уже перешли на него (смотрите Vitest, vite-plugin-pwa и сам VitePress).
Если вам нужен доступ к документации Vite 2, она останется онлайн по адресу v2.vite.dev. Также есть новый поддомен main.vite.dev, где автоматически развертывается каждый коммит в основную ветку Vite. Это полезно при тестировании бета-версий или участии в разработке ядра.
Также теперь есть официальный испанский перевод, который был добавлен к предыдущим китайским и японским переводам:
Создание стартовых шаблонов Vite
create-vite стали отличным инструментом для быстрого тестирования Vite с вашим любимым фреймворком. В Vite 3 все шаблоны получили новую тему в соответствии с новыми документами. Откройте их онлайн и начните играть с Vite 3 прямо сейчас:
Тема теперь является общей для всех шаблонов. Это должно помочь лучше представить возможности этих стартеров в качестве минимальных шаблонов для начала работы с Vite. Для более полных решений, включая линтинг, настройку тестирования и другие функции, существуют официальные шаблоны на базе Vite для некоторых фреймворков, таких как create-vue и create-svelte. Существует поддерживаемый сообществом список шаблонов на Awesome Vite.
Улучшения для разработчиков
Vite CLI
VITE v3.0.0 ready in 320 ms ➜ Local: http://127.0.0.1:5173/ ➜ Network: use --host to expose
Помимо эстетических улучшений интерфейса командной строки, вы заметите, что порт сервера разработки по умолчанию теперь равен 5173, а сервер предварительного просмотра прослушивает порт 4173. Это изменение гарантирует, что Vite избежит конфликтов с другими инструментами.
Улучшенная стратегия подключения WebSocket
Одной из болевых точек Vite 2 была настройка сервера при работе за прокси. Vite 3 изменяет схему подключения по умолчанию, поэтому в большинстве сценариев она работает «из коробки». Все эти настройки теперь тестируются как часть Vite Ecosystem CI через vite-setup-catalogue.
Улучшения холодного запуска
Vite теперь избегает полной перезагрузки во время холодного запуска, когда плагины внедряют импорт при сканировании исходных статически импортированных модулей (#8869).
Нажмите, чтобы узнать больше
В Vite 2.9 и сканер, и оптимизатор работали в фоновом режиме. В лучшем случае, когда сканер находил все зависимости, при холодном запуске не требовалось перезагрузки. Но если сканер пропускал зависимость, требовалась новая фаза оптимизации, а затем перезагрузка. Vite удалось избежать некоторых из этих перезагрузок в версии 2.9, поскольку мы определили, совместимы ли новые оптимизированные фрагменты с теми, которые были в браузере. Но если было общие зависимости, подчанки могли измениться, и требовалась перезагрузка, чтобы избежать дублирования состояния. В Vite 3 оптимизированные отсылки не передаются в браузер до тех пор, пока не будет выполнено сканирование статического импорта. Фаза быстрой оптимизации выдается, если отсутствует деп (например, внедренный плагином), и только после этого отправляются связанные зависимости. Таким образом, в этих случаях перезагрузка страницы больше не требуется.
import.meta.glob
Поддержка import.meta.glob была переписана. Читайте о новых функциях в Руководстве по импорту Glob:
Multiple Patterns можно передавать в виде массива
import.meta.glob(['./dir/*.js', './another/*.js'])Теперь поддерживаются Negative Patterns (с префиксом !), чтобы игнорировать некоторые определенные файлы
import.meta.glob(['./dir/*.js', '!**/bar.js'])Named Imports можно указать, чтобы улучшить встряхивание дерева
import.meta.glob('./dir/*.js', { import: 'setup' })Custom Queries можно передавать для прикрепления метаданных
import.meta.glob('./dir/*.js', { query: { custom: 'data' } })Eager Imports теперь передается как флаг
import.meta.glob('./dir/*.js', { eager: true })Согласование импорта WASM с будущими стандартами
API импорта WebAssembly был пересмотрен, чтобы избежать конфликтов с будущими стандартами и сделать его более гибким:
import init from './example.wasm?init'
init().then((instance) => {
instance.exports.test()
})Узнайте больше в руководстве по веб-сборке
Улучшения сборки
Сборка ESM SSR по умолчанию
Большинство фреймворков SSR в экосистеме уже использовали сборки ESM. Поэтому Vite 3 делает ESM форматом по умолчанию для сборок SSR. Это позволяет нам оптимизировать предыдущие эвристики экстернализации SSR, экстернализуя зависимости по умолчанию.
Улучшенная относительная базовая поддержка
Vite 3 теперь правильно поддерживает относительную базу (используя base: ''),, позволяя развертывать созданные активы на разных базах без повторной сборки. Это полезно, когда база неизвестна во время сборки, например, при развертывании в сетях с адресацией содержимого, таких как IPFS.
Экспериментальные функции
Детальный контроль встроенных путей активов (экспериментально)
Существуют и другие сценарии деплоя, в которых этого недостаточно. Например, если сгенерированные хэшированные активы необходимо развернуть в другой CDN, отличной от общедоступных файлов, требуется более точный контроль над генерацией пути во время сборки. Vite 3 предоставляет экспериментальный API для изменения созданных путей к файлам. Смотрите Расширенные базовые параметры сборки для получения дополнительной информации.
Оптимизация Esbuild Deps во время сборки (экспериментально)
Одно из главных различий между временем разработки и сборки заключается в том, как Vite обрабатывает зависимости. Во время сборки @rollup/plugin-commonjs используется для импорта зависимостей только CJS (например, React). При использовании сервера разработки вместо этого используется esbuild для предварительной сборки и оптимизации зависимостей, а встроенная схема взаимодействия применяется при преобразовании пользовательского кода, импортирующего зависимости CJS. Во время разработки Vite 3 мы внесли изменения, необходимые для того, чтобы также разрешить использование esbuild для оптимизации зависимостей во время сборки. @rollup/plugin-commonjs можно будет избежать, что позволит выполнять разработку и сборку одинаково.
Учитывая, что Rollup v3 выйдет в ближайшие месяцы, и мы собираемся выпустить еще один основной Vite, мы решили сделать этот режим необязательным, чтобы уменьшить объем v3 и дать Vite и экосистеме больше времени для работы. проблемы с новым подходом к взаимодействию CJS во время сборки. Фреймворки могут переключаться на использование оптимизации esbuild deps во время сборки по умолчанию в своем собственном темпе до Vite 4.
Частичное принятие HMR (экспериментально)
Существует дополнительная поддержка Частичное принятие HMR. Эта функция может разблокировать более детализированный HMR для компонентов платформы, которые экспортируют несколько привязок в одном модуле. Вы можете узнать больше в обсуждении этого предложения.
Уменьшение размера пакета
Vite заботится о своих публикациях и установках; быстрая установка нового приложения является особенностью. Vite объединяет большинство своих зависимостей и пытается использовать современные облегченные альтернативы, где это возможно. Продолжая эту постоянную цель, размер публикации Vite 3 на 30% меньше, чем у v2.
| Publish Size | Install Size | |
|---|---|---|
| Vite 2.9.14 | 4.38MB | 19.1MB |
| Vite 3.0.0 | 3.05MB | 17.8MB |
| Reduction | -30% | -7% |
Частично это сокращение стало возможным за счет того, что некоторые зависимости, которые большинству пользователей не нужны, стали необязательными. Во-первых, Terser больше не устанавливается по умолчанию. Эта зависимость больше не нужна, так как мы уже сделали esbuild минификатором по умолчанию для JS и CSS в Vite 2. Если вы используете build.minify: 'terser', вам нужно будет установить его (npm add -D terser). Мы также переместили node-forge из монорепозитория, реализовав поддержку автоматической генерации сертификатов https в качестве нового плагина: @vitejs/plugin-basic-ssl. Поскольку эта функция создает только недоверенные сертификаты, которые не добавляются в локальное хранилище, она не оправдывает дополнительный размер.
Исправление ошибок
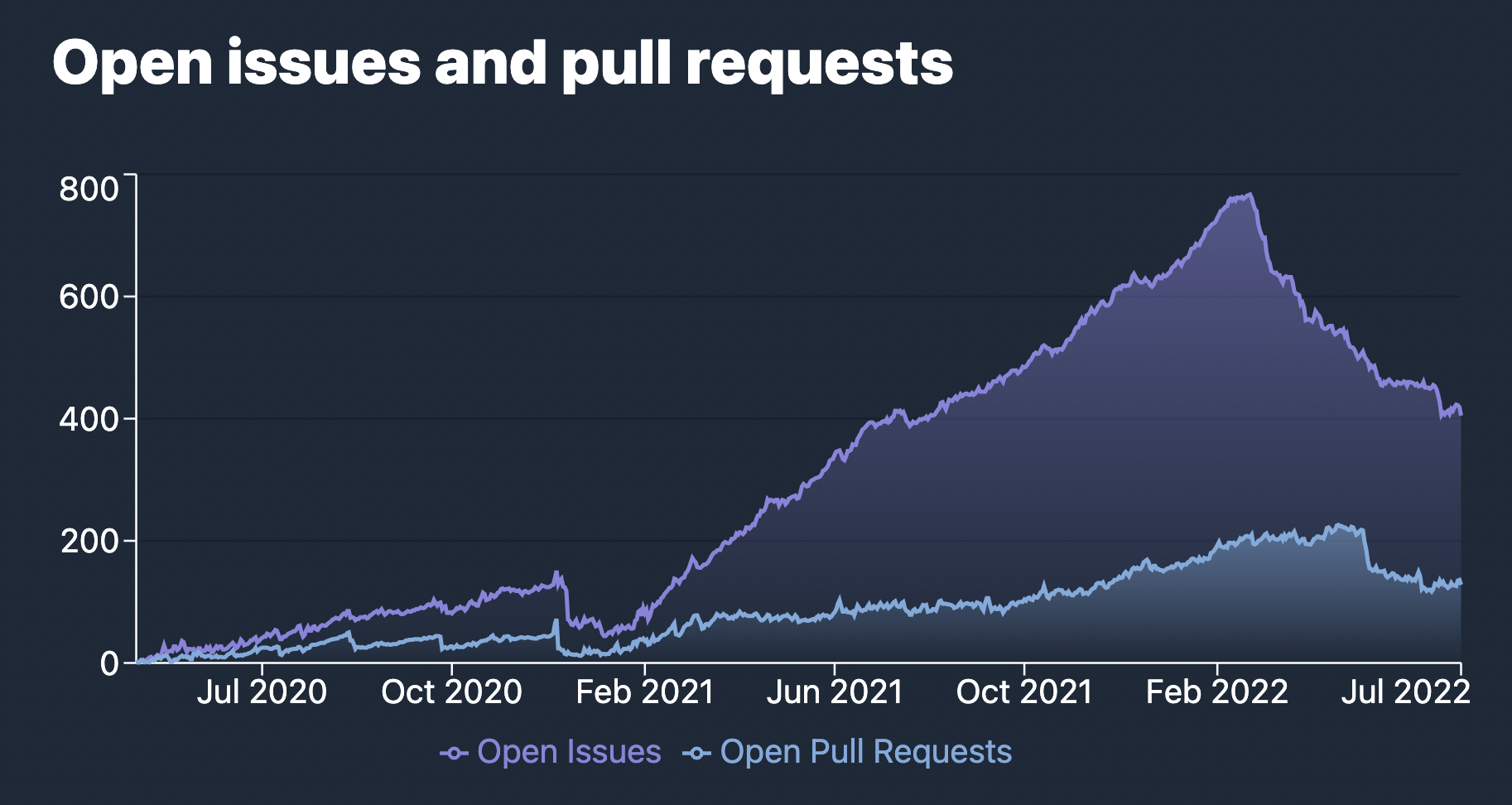
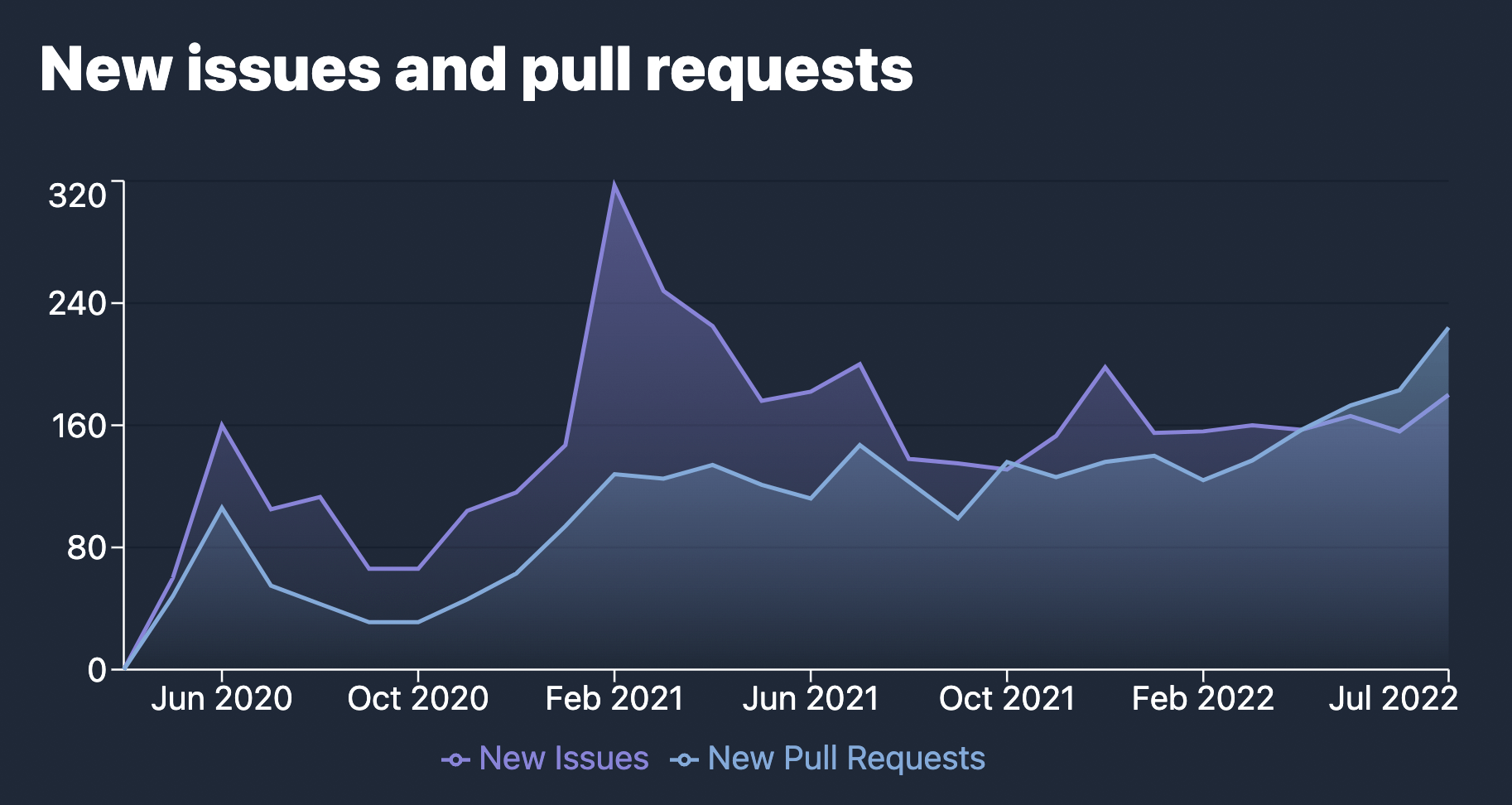
Марафон по сортировке возглавили @bluwyoo, @sapphi_red, которые недавно присоединились к команде Vite. За последние три месяца количество открытых выпусков Vite сократилось с 770 до 400. И это падение было достигнуто, когда количество новых открытых PR было на рекордно высоком уровне. В то же время @haoqunjiang также подготовил исчерпывающий обзор проблем Vite.
Примечания о совместимости
- Vite больше не поддерживает Node.js 12/13/15, который достиг своего EOL. Теперь требуется Node.js 14.18+ / 16+.
- Vite теперь публикуется как ESM с прокси-сервером CJS для записи ESM для совместимости.
- Базовая версия современного браузера теперь предназначена для браузеров, которые поддерживают функции нативные модули ES, нативный динамический импорт ESM и
import.meta. - Расширения файлов JS в режиме SSR и библиотеки теперь используют допустимое расширение (
js,mjsилиcjs) для выходных записей и фрагментов JS в зависимости от их формата и типа пакета.
Узнайте больше в Руководстве по миграции.
Обновления до Vite Core
Работая над Vite 3, мы также улучшили взаимодействие участников Vite Core.
- UnМодульные и E2E-тесты перенесены в Vitest, что обеспечивает более быстрый и стабильный DX. Этот шаг также работает как корм для собак для важного инфраструктурного проекта в экосистеме.
- Сборка VitePress теперь тестируется как часть CI.
- Vite обновлен до pnpm 7, как и остальная часть экосистемы.
- Playgrounds были перемещены в
/playgroundsиз каталога пакетов. - Пакеты и playgrounds теперь
"type": "module". - Плагины теперь объединяются с помощью unbuild иplugin-vue-jsx и plugin-legacy были перемещены в TypeScript.
Экосистема готова к v3
Мы тесно сотрудничали с проектами в экосистеме, чтобы убедиться, что платформы на базе Vite готовы для Vite 3. vite-ecosystem-ci позволяет нам запускать CI от ведущих игроков в экосистеме против основной ветки Vite и получать своевременные отчеты, прежде чем вводить регрессию. Сегодняшний релиз вскоре должен быть совместим с большинством проектов, использующих Vite.
Благодарности
Vite 3 — это результат совместных усилий членов Команды Vite, работающих вместе с сопровождающими проекта экосистемы и другими сотрудниками над ядром Vite.
Мы хотим поблагодарить всех, кто внедрил функции и исправления, предоставил отзывы и участвовал в Vite 3:
- Члены команды Vite @youyuxi, @patak_dev, @antfu7, @bluwyoo, @sapphi_red, @haoqunjiang, @poyoho, @Shini_92 и @retropragma.
- @benmccann, @danielcroe, @brillout, @sheremet_va, @userquin, @enzoinnocenzi, @maximomussini, @IanVanSchooten, команда Astro и все другие сопровождающие фреймворков и плагинов в экосистеме, которые помогли сформировать v3.
- @dominikg за работу над vite-ecosystem-ci.
- @ZoltanKochan за работу над pnpm и за его отзывчивость, когда нам нужна была поддержка.
- @rixo для поддержки частичного принятия HMR.
- @KiaKing85 за подготовку темы к выпуску Vite 3 и @_brc_dd за работу над внутренними компонентами VitePress.
- @CodingWithCego для нового испанского перевода и @ShenQingchuan, @hiro-lapis и других специалистов из групп переводчиков китайского и японского языков за своевременное обновление переведенных документаций.
Мы также хотим поблагодарить отдельных лиц и компании, спонсирующие команду Vite, и компании, инвестирующие в развитие Vite: часть работы @antfu7 над Vite и экосистемой является частью его работы в Nuxt Labs и StackBlitz наняли @patak_dev на полный рабочий день на Vite.
Что дальше
Следующие месяцы мы потратим на то, чтобы обеспечить плавный переход для всех проектов, построенных на базе Vite. Поэтому первые месяцы будут направлены на продолжение нашей работы по устранению проблем с упором на вновь открытые проблемы.
Команда Rollup работает над следующим основным, который будет выпущен в ближайшие месяцы. Как только экосистема плагинов Rollup успеет обновиться, мы последуем за новым мажором Vite. Это даст нам еще одну возможность внести более значительные изменения в этом году, которыми мы могли бы воспользоваться для стабилизации некоторых экспериментальных функций, представленных в этом релизе.
Если вы заинтересованы в улучшении Vite, лучший способ присоединиться — помочь с сортировкой проблем. Присоединяйтесь к нашему Discord и найдите канал #contributing. Или примите участие в наших #docs, #help других или создайте плагины. Мы только начинаем. Есть много открытых идей для дальнейшего улучшения DX Vite.